HTML CSS
CSS 기본 * # . 사용 방법 margin&padding
소박한하루
2022. 1. 3. 00:15
selector{
property: value;
}
/* 이 내용은 보이지 않음 */
* {} : 유니버셜 셀렉터 전체에 해당됨
# id selector {} : id selector 의 이름을 넣기
. class {} : class의 이름 넣기
botton: hover {} : 버튼 위에 커서를 올렸을때, 변경값
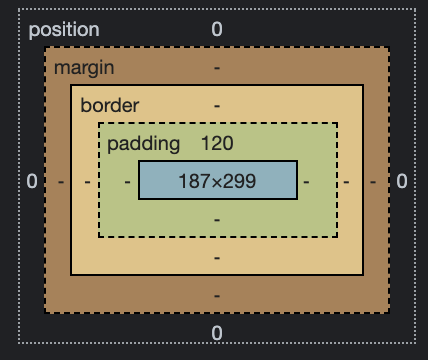
margin : 컨탠츠 밖
padding : 컨탠츠 안

반응형